
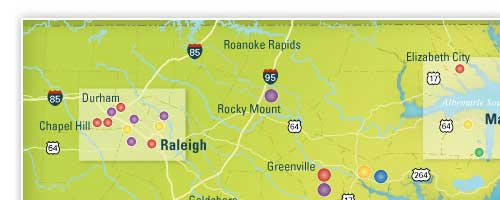
Building an interactive map with jQuery instead of Flash. It's a good title. I found this few weeks ago and I think the map is wonderfully made. Usually, we need to do this kind of effect using flash but with jQuery, it makes it possible.

I would say this is quite cool. Social bookmark in a 3D carousal and it definitely able to catch readers' attention. The reflection is a good touch!

This plugin able to transform a series number of sequential photo into a 360 degree preview image. Again, most of the time this effect is done by flash or java and usually it takes a while to load! Check this out, a jQuery based and it's really good.

This is a another social bookmark tool. I like the simplicity even though it doesn't have the fancy 3D rotation or stunning effect.

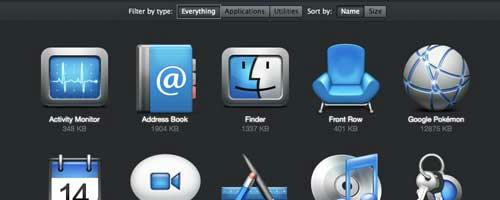
This would be the most elegant and beautiful image slider I have ever seen. My first impression was, wow that's look like something from Apple. I especially love the transition between images, they are wonderfully made.

A good replacement for pagination. Instead of let user click on the number to go to next page, its new content loads as user scroll down. I found this is quite a effective method to keep users in your website, because when I visit dzone, i always find myself keep scrolling down and keep reading post for quite a while.

Another brilliant implementation, I think it would work great with the Ajax Load but it might hard to implement though. I played with QuickSand few weeks ago, now I'm looking forward for the day that I actually use it for my project.

This is a plugin that style up a select box. Unlike those plugin out there, this selectbox is actually quite unique because it has a checkbox feature that allow you to choose multiple items.

This is an AJAX uploader from Zurb. You will able to see the preview of the image once it's uploaded to the server.

Another jQuery Image slider with cool transition. It divides the image into small chuck of boxes and rearrange it to a whole image. However, the transition isn't that smooth if compared with the jQuery Image Slider above and it only has one transition.






0 comments:
Post a Comment