What is the need for CSS?
CSS is called as Cascading Style Sheets. This is used to enhance the features of web pages like formatting styles say bold, font size and so on and there by increase the visual appearance of web pages. These are specified inside an HTML tag. The use of CSS reduces time and enhances the web page design. With CSS it is possible to define layout of HTML documents like font, color, margin, line, height, width, images and so on. And another vital factor is CSS is supported by almost all web browsers and thus making it compatible for usage. With HTML one just defines the layout but with CSS added to it only enhances the design of document and thus catches the visual appearance and makes it easier to use for users. Thus the major difference between HTML and CSS will give the need for CSS in short. It is as follows. HTML is a structured content but CSS is used for formatting the structured content. The main need for CSS comes into picture when there was a need for a tool that is supported by all browsers which was achieved by CSS. Not only this in CSS the presentation style of document is separated ort excluded from the content of the document and thus making it much easier for users to understand and there by making it easier for maintenance. Thus in short the major advantages of CSS which led to the need for CSS are given below:
What is the relationship between CSS and HTML?
HTML is a markup language and it is used to create the content of a webpage.
CSS is a stylesheet language used to describe the presentation semantics of a document written in a markup language.
What are the major differences between CSS, CSS2 and CSS3?
A superset of CSS CSS2 includes a number of new capabilities like absolute relative and fixed positioning of elements the concept of media types support for aural style sheets and bidirectional text and new font properties such as shadows.
CSS3 is currently under development. The W3C maintains a CSS3 progress report. CSS3 is modularized and will consist of several separate recommendations.
What is the use of z-index?
z-index is used to show the order of the object.
What is the Difference between display:none and visibility: hidden?
Display:none and Visibility:hidden both are hide the content from web page,
fixed - Generates an absolutely positioned element positioned relative to the browser window. The element's position is specified with the "left" "top" "right" and "bottom" properties.
relative - Generates a relatively positioned element positioned relative to its normal position so "left:20" adds 20 pixels to the element's LEFT position.
static - Default. No position the element occurs in the normal flow (ignores any top bottom left right or z-index declarations).
inherit - Specifies that the value of the position property should be inherited from the parent element.
{
position: absolute;
left: 100px;
top: 50px;
}
margin-left: 0px margin-right: 0px; margin-top: 8px; margin-bottom: 8px;
heading 2 (h2)
margin-left: 0px margin-right: 0px; margin-top: 10px; margin-bottom: 10px;
heading 3 (h3)
margin-left: 0px margin-right: 0px; margin-top: 12px; margin-bottom: 12px;
heading 4 (h4)
margin-left: 0px margin-right: 0px; margin-top: 16px; margin-bottom: 16px;
heading 5 (h5)
margin-left: 0px margin-right: 0px; margin-top: 20px; margin-bottom: 20px;
heading 6 (h6)
margin-left: 0px margin-right: 0px; margin-top: 28px; margin-bottom: 28px;
As far as possible avoid Inline styles. If you are very sure that particular CSS classes are relevant only to the current web page it might be a good idea to opt for Embedded under certain circumstances. And ofcourse there are no cons while considering External stylesheet.
One thing is very important while using External stylesheets is the nomenclature. There are no fixed set of rules to follow but if you consider a broader view you can easily work out a fair plan for CSS class names.
To start with one can study some popular websites.
@import url("import1.css");
Selector {declaration1; declaration2}
Example:
P {background: white; color: black}
HTML Selector
Class and
ID
0 CSS Question and Answers
0 JQuery Basics
Check out this SlideShare Presentation:
0 10 New jQuery Plugins You Have to Know

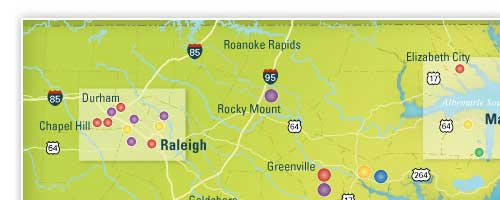
Building an interactive map with jQuery instead of Flash. It's a good title. I found this few weeks ago and I think the map is wonderfully made. Usually, we need to do this kind of effect using flash but with jQuery, it makes it possible.

I would say this is quite cool. Social bookmark in a 3D carousal and it definitely able to catch readers' attention. The reflection is a good touch!

This plugin able to transform a series number of sequential photo into a 360 degree preview image. Again, most of the time this effect is done by flash or java and usually it takes a while to load! Check this out, a jQuery based and it's really good.

This is a another social bookmark tool. I like the simplicity even though it doesn't have the fancy 3D rotation or stunning effect.

This would be the most elegant and beautiful image slider I have ever seen. My first impression was, wow that's look like something from Apple. I especially love the transition between images, they are wonderfully made.

A good replacement for pagination. Instead of let user click on the number to go to next page, its new content loads as user scroll down. I found this is quite a effective method to keep users in your website, because when I visit dzone, i always find myself keep scrolling down and keep reading post for quite a while.

Another brilliant implementation, I think it would work great with the Ajax Load but it might hard to implement though. I played with QuickSand few weeks ago, now I'm looking forward for the day that I actually use it for my project.

This is a plugin that style up a select box. Unlike those plugin out there, this selectbox is actually quite unique because it has a checkbox feature that allow you to choose multiple items.

This is an AJAX uploader from Zurb. You will able to see the preview of the image once it's uploaded to the server.

Another jQuery Image slider with cool transition. It divides the image into small chuck of boxes and rearrange it to a whole image. However, the transition isn't that smooth if compared with the jQuery Image Slider above and it only has one transition.
0 Perfect Full Page Background Image
This technique is pretty good for showing the background image for the entire browser space. The background image is resizable when the browser window is maximized or minimized..
CLICK HERE FOR DEMO
CLICK HERE FOR TUTORIAL
CLICK HERE FOR DOWNLOAD THE SOURCE
0 12 Basic On-Site SEO Tactics for Optimized Results
There are many aspects of off-site search engine optimization that almost every SEO is familiar and aware of, including link building, blog commenting and social bookmarking and tagging for external meta data. Let’s not forget however, that there is an entire practice of site structure, keyword density and on-page factors as well.
There are many tactics one can work with to optimize site pages for on-page SEO which may result in a higher rank for each of your site’s web pages.
Here are the following tactics of on-page SEO :
- The Meta Keywords, Description and Robots tag — Google used description copy to market your site in its results, treat this as optimized sales copy. Make sure your sitemap.xml page is CONSTANTLY called up to the search engines
- The Title Tag – The MOST important aspect of on-page SEO, just take our word for it.
- The Body Text (focus on the body text in bold, for this denotes strong emphasis to the search engines)
- The first sentence in the body text and the first words used per sentence are the most important ones for advanced on-page SEO necessities (Make it humanly readable and SE readable — The words used in the first sentence are most important due to the implementation of Google’s LSI algorithm)
- The URL — The subdirectory folder and page of content should be SEO’d (i.e. http://domain.com/real-estate/real-estate-marketing-ideas.com would fetch a high ranking for a page dedicated to real estate marketing ideas – especially with many highly authoritative, relevant, deep in-bound links)
- The H1 and H2 Texts are highly important – Why? They show the search engine the main subjects and Table of Contents for the content to be indexed. Make these keyword friendly and reflective of your page’s title tag.
- Same Site Link Texts — The links connecting the pages of your site together must have your targeted keyword terms in them as well as all links throughout the site — even though it seems excessive, having variations to your targetted keywords would also help when linking out to other pages within your site.
- Same-Site Link URLs — Not only should you be using your keywords to describe pages within your site, those URLs you link to must have SEO URLs ( eg: http://domain.com/your-keyword.html)
- Outbound Link Text — Resources you link to must be SEO’d – If you are an internet marketing site and are linking to an email marketing company (email marketing software in this instance), you would use “Put your internet marketing on auto-pilot and use the best tool for internet marketers today – internet marketing email software. Then just use other variants to internet marketing.
- IMG Alt Tags — Your images should be described via ALT Tags with the keywords you are optimizing for – If your image is hosted on your web-host, the file name of the images should also be SEO’d — If you have an image about polar bears have it be polar-bear.jpg in your images folder.
- Keyword Density — 8% is excellent and doesn’t seem spammy, if you have a 500 word article, then 40 of those words should have variances of the search term you are targeting, if this seems excessive, lower the keyword density down to 5% and you will only need to add 25 variances/instances of your keyword. And that’s just a start… (Keyword prominence is big, but not worth a discussion).
- Lastly and surprisingly, Your HTML comments should have your SEO terms in them (!!) — As a question to the relevancy this has to your ranking, I am unsure, but most of the large sites have html comments connected to their search terms. If you end up doing an analysis of your on-page content, you can find out if the high ranked sites for your keyword use HTML comments tagged to the keyword(s) being targeted.
0 SEO Tactics, Techniques and Resources
There is no single definition of advanced SEO. There are a few of attempts to describe what it might meanconsist of and what not but there is no entity or authority that could define such a broad term like advanced SEO.
I can’t define advanced SEO either. What I can do though is to collect 30+ advanced SEO tactics, techniques and resources.
or
These methods are no doubt advanced in the sense that they are new and progressive, sometimes more difficult than basic SEO or require special tools and expertise. Some of the tactics are no short term tactics, they’re probably strategies.
Also I’ll attempt to debunk the wide spread notion that just a few tactics out there are somehow advanced SEO by virtue of their sheer complexity, difficulty in implementing or tediousness.
Most notably I refer to the controversial practices of so called PageRank sculpting and IP delivery. While both are highly contested to be valuable at all or “advanced SEO” most SEO methods below are not controversial. They have an undeniably positive impact on your SEO efforts. Some will contest whether they are advanced or even SEO but they don’t hurt your site or business like the two above often do or at least might when badly executed.
Web Design/Development
- Landing page optimization for organic search results
- ROI oriented usability testing (Split A/B Testing etc.)
- Streamlining information architecture towards a predefined sales funnel
- Enforcing security considerations to prevent crackers from compromising your system and hijacking your site’s authority
- Implementing dynamic scalability for large sites by self replicating processes
- Siloing content on important keyword optimized pages (instead of PageRank sculpting)
- Identifying the target audience by age, income, education, computer skills, region and understanding it
- Conversion attribution to find out how many stages were involved in making a person finally appear on site or buy
- Twitter analytics to follow your true fans and connectors who spread the word and realistic Twitter traffic numbers
- Monitoring long tail keyword combinations and frequency for early acknowledgment of trends
- Time based and historic keyword research to identify potentials for recurring traffic spikes
- Creating videos, ebooks, infographics and other rich media for SEO purposes
- Semantic SEO trying to understand user intent and serving the appropriate content
- Business blogging beyond solely SEO copywriting keyword rich content for search engines
- Writing of “magnetic Web content“, with “killer headlines” and irresistible hooks
- Defining an SEO code of ethics for your company and anticipating upcoming industry standards
- Allowing and managing and user generated conent with crowdsourcing, tagging/folksonomy
- Predictive SEO in order to be the first to offer supplies for demands that don’t exist yet
- On topic widget bait for long term recurring results (not just link bait)
- Creating both funny and engaging quizzes. Example: SEO expert quiz
- Preparing and implementing contests to actively empower audiences as brand evangelists
- Establishing reputable awards or annual best of collections. Examples: Web 2.0 awards, Semmys
- “Pulling a Calacanis” that is stirring controversy to gain attention and make adversaries and supporters to link to you
- Proactive online reputation building, instead of just reactive firemen like management
- Social CRM for all relevant groups (beyond “customers”). Example: Influencers
- Creating and spreading viral memes through various media independently of your own presence there
- Creating communities both inside and outside your own websites. Example: Dell Idea storm
- Disseminating social media press releases and cultivating blogger relations
- Embracing Twitter plus other Microblogging for business purposes
- International multilingual SEO on one site or creating parallel sites
- Geo-location based local SEO and IP delivery for international businesses
- Mobile search optimization with appropriate CSS formats for different use cases
- Introducing “real life” SEO with links you can scan with your mobile
7 Advanced SEO Tactics
1. Syndicating Articles that Link to Your Sitemap
As you probably know, syndicating articles is one of the best methods for obtaining one-way backlinks.
They are also valuable pieces of search engine bait because search engine crawlers are frequent visitors to many high-profile article directories. If you want to get the spiders quickly crawling your site, simply submit an informative article to a site like EzineArticles.com, GoArticles.com, or ArticleCity.com.
However, there's another article marketing strategy that isn't mentioned much in marketing circles. This tactic can get the crawlers searching deeper into your site and indexing more of your pages. Simply link to your sitemap within the resource box. This will send the spiders straight to a content buffet where they can quickly slurp up all of your pages.
2. Translating Your Website Into Other Languages
Are you marketing in just one language? If so, you are missing out on 64.8% of your marketing potential. This is because 64.8% of the world is surfing the internet in a language other than English. By becoming a multilingual marketer, you immediately open up a stream of new markets. Google alone crawls web pages in 35 different languages.
One of the best ways to attract worldwide traffic is to translate your site and register it with both English and foreign-language search engines and directories. If you are a seasoned SEO, you'll be happy to hear that the competition in foreign search engines is much less than in those of the United States.
In addition, online foreign language markets are currently growing at a much faster rate than English speaking markets.
You have the opportunity to tap into this market while it's in an exponential growth phase.
3. ROR Sitemaps
As you probably know, sitemaps are important for making sure your site can be completely spidered and indexed by the search engines. Unfortunately, many of these sitemaps are specific to one search engine or another. For this reason, there have been a number of Google and Yahoo site map generators produced in recent years.
However, there is an alternative that is even more exciting. These are ROR sitemaps and they are readable by all search engines, not just by Google or Yahoo.
ROR is an exciting new sitemap tool that uses XML feeds to describe your website. These sitemaps are structured feeds that enable search engines to complement text search with structured information to better interpret the meaning of your site. With a ROR sitemap, search engines can better understand your products, services, images, newsletters, articles, podcasts, and anything else that you want to describe.
For example, if you are selling products, a ROR file enables you to document your product names, descriptions, prices, images, availability, affiliate programs, and any other relevant information. Search engine crawlers like the Googlebot have an enormous job to do. It's time we start helping them to better understand our content.
| |
4. Keyword Phrases that Convert
Selecting the right keyword phrases is the single most important aspect of any SEO campaign. Unfortunately, many webmasters target the wrong keywords. Too many of us target very general keywords like "real estate" or "internet marketing". Although these terms get lots of visitors, it is unlikely that you will be able to rank highly for them. Then, even if you do, this type of traffic produces very low conversion rates because it does not target prospects.
You will be much more successful, if you target keyword phrases that are 3-4 words long. These terms are much less competitive and have been proven to convert much better than keywords that are 1 to 2 words long.
Who do you think is more likely to buy; someone who goes to Google and searches for "ipod" or someone who searches for "4gb black ipod nano"? Obviously, the person who searches for a more specific phrase is much closer to making a buying decision.
Would you like to get an in-depth view of how your competitors run their business? Well, you can do exactly that with an online service known as GoogSpy. GoogSpy is a free research tool that will tell you what keywords your competitors are bidding on.
This tool tracks over 500,000 keywords every day from Google and then loads this goldmine of information into the GoogSpy.com database. Using this tool, you can browse by company or by search term.
This tool is extremely powerful. Unfortunately, many people take it for granted. This service basically hands you a business strategy on a silver platter. Maybe we should just keep this one to ourselves and enjoy the benefits of being one step ahead of our competition.
For example, let's say you wanted to do some in-depth research on Overstock.com, one of the largest companies online. You would simply go to googspy.com and type in overstock.com. You will then be shown thousands of words that this company bids on. These keywords are proven profit generators. Research like this would normally cost thousands of dollars, but they are providing it free of charge.
If you want to find keywords with high conversion rates, simply type in words such as buy and purchase. You will be shown keyword phrases that are bid on that include the words buy or purchase. These are very lucrative keyword phrases because the person who types in "buy sony playstation 2" knows exactly what they want. They're not just looking around, they are in buying mode. These are the type of keywords you want to bid on. Using GoogSpy, you can uncover these hidden gems in seconds.
Other high-converting keyword phrases include brand names and product names. Type in the keyword "camera" and you will find thousands of different brands and product names for cameras. These keywords are some of the best keywords because of their high conversion rate.
To uncover your own profit-producing keywords, go to http://www.googspy.com.
6. Internal Links Within Content
The navigation of your site is a crucial element of your search engine optimization campaign. Each link within your navigational structure should correlate with a keyphrase that you are trying to rank for.
However, you can also include internal links within your content. For example, let's say you have written an article about online marketing. Within the article are a number of keyword phrases. Some of these phrases include "link popularity" and "web site traffic". If you have other articles within your site that pertain to these topics, then you should definitely link those keyword phrases to those articles. By doing this, you can increase the link popularity of other pages within the same site.
There are very few sites that take advantage of this optimization technique. By doing this, you enable the search engines to find and index much more of your site. These internal links also contribute to a higher ranking because of the anchor text that is used.
Many people only think of inbound links from outside websites when trying to raise their link popularity. However, the internal link structure is also a major ranking factor.
7. Using Your Log Files for SEO
Your server logs reveal very important information about your site. If you learn to use them properly, they can quickly help to maximize your site's traffic and conversion rates.
One of the most valuable pieces of information found in your log files are search phrases. The log files will tell you exactly which keywords people are using to find your website.
Once you have optimized a page, the log files will tell you how people are finding that page and what keywords they are searching for to get there. If you find that people are using keywords that you hadn't thought of to get to a certain page, it would probably be in your best interest to further optimize that page for those keywords.
You might also want to create a new page optimized for that particular term. This is especially true if a new page would enable you to serve better information on the phrase being searched for.
In addition, by looking at how your site is found organically, you can determine whether the same keyword phrases belong in your paid search campaigns. Only choose the ones that are highly relevant. You will find that these keyword phrases have the best conversion rate.
0 Middle Box Links
Rolling over a widget darkens it and appends a link directly in the middle.
CLICK HERE FOR DEMO
CLICK HERE FOR DOWNLOAD SOURCE





